
Photo Credit: Joakim Rosenfeldt
Joakim Rosenfeldt Pedersen
Updated April 15, 2022
A short update
Since it's easter this week, I will do my best to keep this one short. I also must confess, that this has been a bit of a slack week. Having focused on moving functionality from the mobile app to the web-app, there isn't a lot of new stuff happening.
This week's progress
I'll be hoping to have most of the mobile app's features, onto the web-app within the next couple of weeks. But I must confess, this isn't as straight forward as I have been (probably) naive to think. Let's take a quick look at it.
Moving functionality
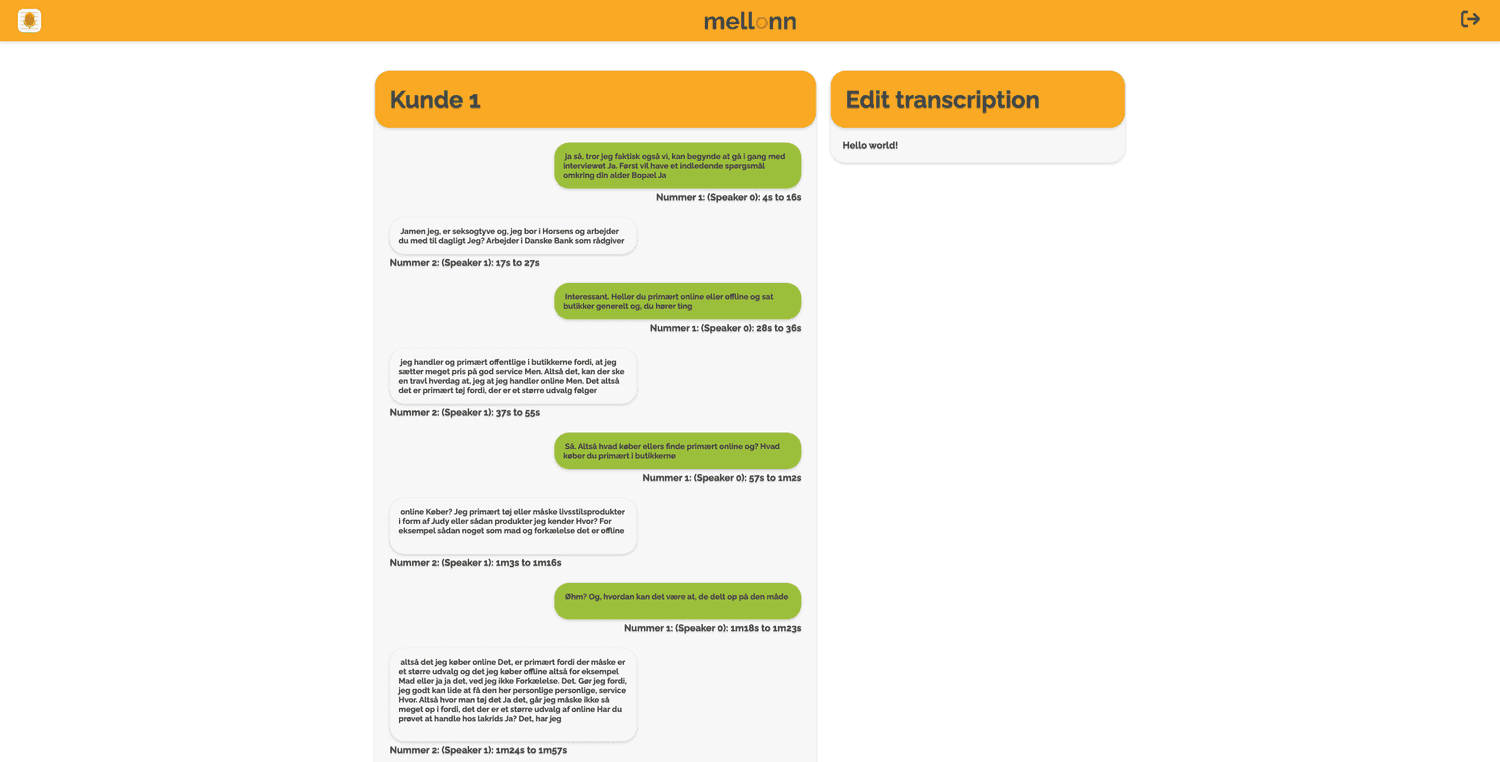
As I've said, I'm currently focusing on moving functionality, from the mobile app onto the web. The first thing I'm focusing on doing, is moving the "transcription page", where you can read and edit a transcription. Fortunately it was quite easy to move the "processing" done to a transcription, to make it readable. What took me some time, was to make all of these chat bubbles text boxes you can write in. Making them text boxes (or textarea) wasn't the hard part, the hard part was making them resize to match the amount of text in them. What I want to do now, is to give the user the ability to edit by just writing in the boxes. When marking a text box, that time frame should then be selected in the audio player, that will be in the box on the right. I'm also working on a method of changing who says what, by selecting the text, and then select the speaker. You can see below how the transcription page looks for now:

I unfortunately haven't done much else in this week, but it have been a lot of learning. When looking in hindsight I probably would have been better off making the web-app with React. There's a lot more working in React, which of course means it's much easier to find solutions to problems. I would also say the Angular docs isn't too beginner friendly, especially compared to Flutter's (they're both developed by Google). With that being said, it isn't all on Google, with most of the examples being made in React. This have caused me to try and learn a little about how React works, to be able to translate it into Angular (not always easy).
What's next?
In the next week I will be working on implementing editing features. Firstly just plain text editing, but it won't be easy! I'm planning to make a new and faster system for the web, to make the edits more seamless. I'm not sure how I will do this yet, but I'm looking forward to work on it. I'll hope to be able to use this system when making the speaker editing functionality.
I'm not sure I'll get to do much more the coming week, but if I do, I'll begin to make the version history available on the web too. This will of course also be an important part of this, but I'm thinking that this system will need a bit of a revamp. This revamp should make the version history more clever, by giving it more information about what have been edited. I do have some ideas as to how this will be done.
See you again next week!
See! I can make it brief. I'm quite sure the coming week's posts, will be more of this format and less the long novels like the one last week. This is because much of the work I'll be doing, is something much like what I've already done on the mobile app. Maybe the reworks will get some more attention.
But now I will go enjoy my easter (probably by working some more...), and I hope you will too!